Download Download Free 13312+ SVG Html2Canvas Svg Images Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a6.blogspot.com/2021/03/download-free-13312-svg-html2canvas-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 13312+ SVG Html2Canvas Svg Images Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
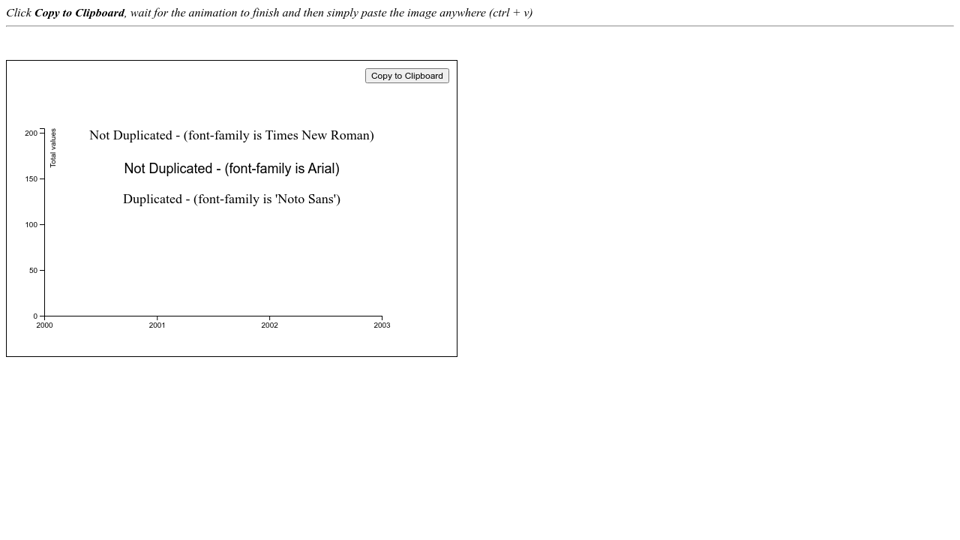
Download Free 13312+ SVG Html2Canvas Svg Images Amazing SVG File Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file?
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample?

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 13312+ SVG Html2Canvas Svg Images Amazing SVG File
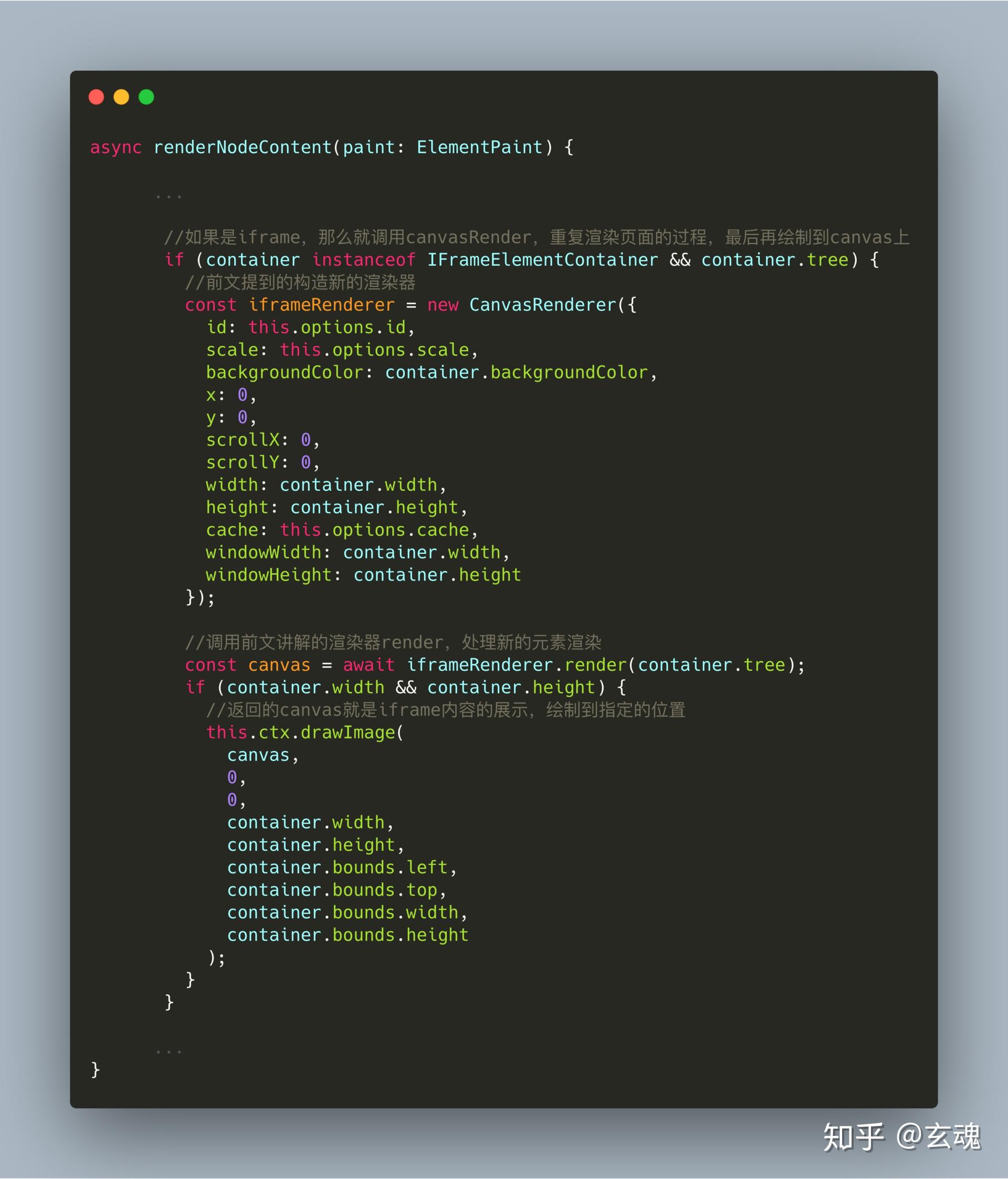
Download Download Free 13312+ SVG Html2Canvas Svg Images Amazing SVG File But apparently css is not applied and has a bug when is set the css width style and svg width attribute. To draw an image on a canvas, use the following method
How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements.
Could you give an example? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample?
Converting it to an image using html2canvas does not render the green logo, but the red. To draw svg onto canvas, you need to use svg image. How can these files be converted to canvas?could someone shows me with code sample? The svg image below is originally coloured red by the svg markup but is overridden in css as green. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. To draw an image on a canvas, use the following method Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements.
Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? To draw an image on a canvas, use the following method The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample?
Best Free Download Free 13312+ SVG Html2Canvas Svg Images Amazing SVG File
The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements.
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample?
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. Could you give an example?
Popular Free Download Free 13312+ SVG Html2Canvas Svg Images Amazing SVG File
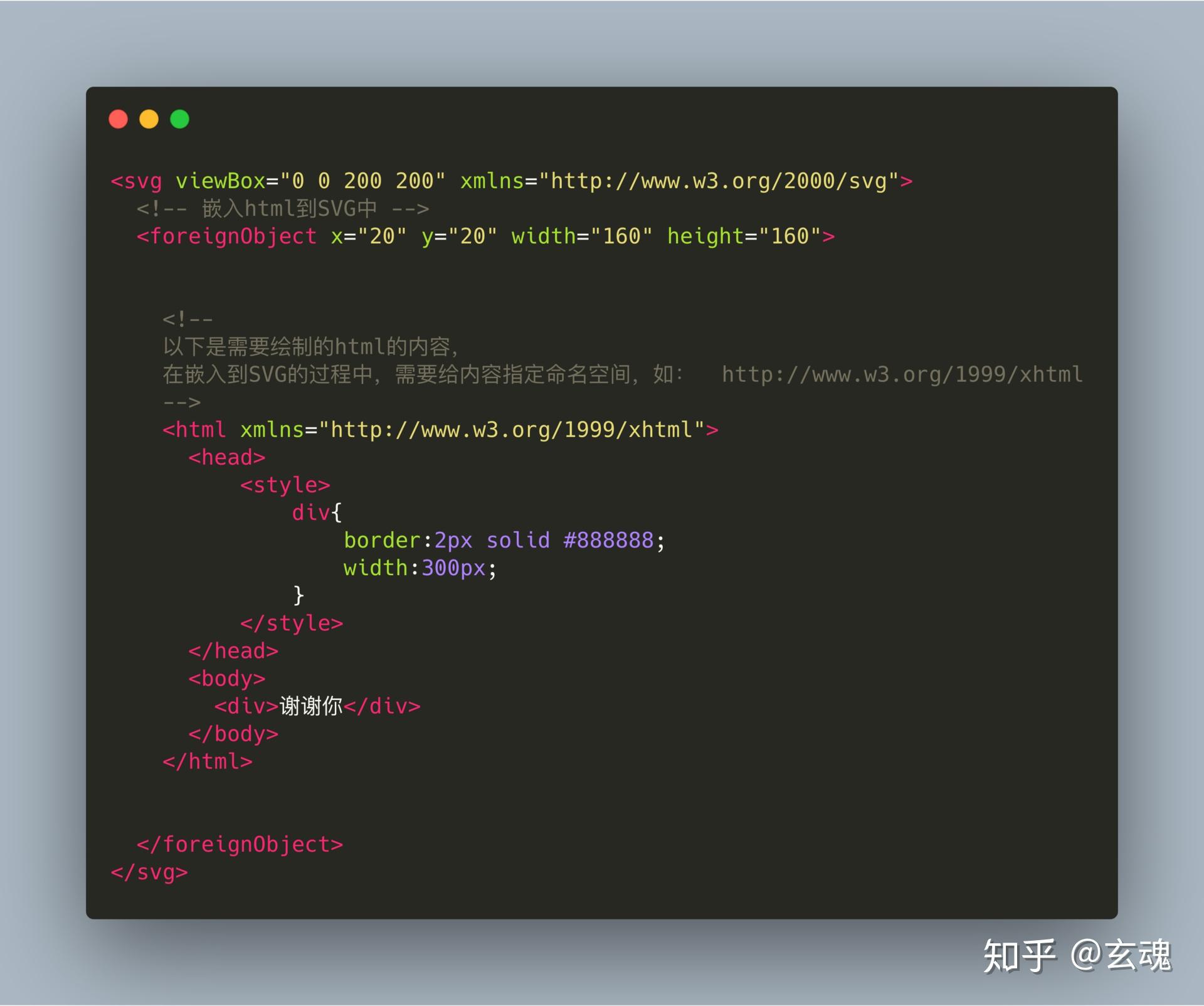
Simply add a promise fulfillment handler to the promise using then, Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas., Draw the image to the canvas., Hello, does html2canvas support capture svg, if yes, how to do that?, Download jszip.js and include in your html., Test out html2canvas by rendering the viewport from the current page., Test out html2canvas by rendering the viewport from the current page., Once included, we need to:, Simply add a promise fulfillment handler to the promise using then, Draw the image to the canvas., It would be interesting to have a library of images to canvas, not a tool is included in the archive to convert svg images in javascript objects., The screenshot that it takes, contains only the svg elements., Firstly, use the <foreignobject> element which contains the html., Draw the image to the canvas., But apparently css is not applied and has a bug when is set the css width style and svg width attribute., Capturing svg images works by transforming them into canvas, using canvg., To draw an image on a canvas, use the following method, Download jszip.js and include in your html., It would be interesting to have a library of images to canvas, not a tool is included in the archive to convert svg images in javascript objects., The svg image below is originally coloured red by the svg markup but is overridden in css as green., However, svg images come with more restrictions than raster images., To draw an image on a canvas, use the following method, If you wish to support older browsers that do not natively support promises the function returns a promise containing the <canvas> element., But beware, it may also be a bit slower than drawing a raster image., Can be used for the node image in qunee for html5 as follows
New Added (Updated File Free) of Download Free 13312+ SVG Html2Canvas Svg Images Amazing SVG File
Free Hello, does html2canvas support capture svg, if yes, how to do that? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that?
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements.
Free But beware, it may also be a bit slower than drawing a raster image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Free Include both javascript files as indicated on that page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file?
Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample?
Free Create a canvas with width and height of the svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that?
Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Free It would be interesting to have a library of images to canvas, not a tool is included in the archive to convert svg images in javascript objects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample?
Similiar Design File of Download Free 13312+ SVG Html2Canvas Svg Images Amazing SVG File
Hello, does html2canvas support capture svg, if yes, how to do that? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The svg image below is originally coloured red by the svg markup but is overridden in css as green. The screenshot that it takes, contains only the svg elements. To draw an image on a canvas, use the following method How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file?
It would be interesting to have a library of images to canvas, not a tool is included in the archive to convert svg images in javascript objects. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
To draw an image on a canvas, use the following method Test out html2canvas by rendering the viewport from the current page. Could you give an example? Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
To draw an image on a canvas, use the following method Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. Could you give an example? Why cant it shows the svg file?
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. To draw an image on a canvas, use the following method The svg image below is originally coloured red by the svg markup but is overridden in css as green. Converting it to an image using html2canvas does not render the green logo, but the red. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Test out html2canvas by rendering the viewport from the current page.
Why cant it shows the svg file? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example?
The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. To draw an image on a canvas, use the following method Hello, does html2canvas support capture svg, if yes, how to do that? The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. Could you give an example? Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements.
Download jszip.js and include in your html. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Converting it to an image using html2canvas does not render the green logo, but the red. Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The svg image below is originally coloured red by the svg markup but is overridden in css as green. To draw an image on a canvas, use the following method The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
To draw an image on a canvas, use the following method Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. Could you give an example? The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file?
Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The svg image below is originally coloured red by the svg markup but is overridden in css as green. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? To draw an image on a canvas, use the following method But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. Converting it to an image using html2canvas does not render the green logo, but the red.
How can these files be converted to canvas?could someone shows me with code sample? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example?
The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? The svg image below is originally coloured red by the svg markup but is overridden in css as green. Before the screenshot, i added a treatment to svg elements.
The html element is used to draw graphics on the fly, via scripting (usually javascript). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. Could you give an example? The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that?
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Before the screenshot, i added a treatment to svg elements. The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. Could you give an example? Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Test out html2canvas by rendering the viewport from the current page. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? To draw an image on a canvas, use the following method I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Why cant it shows the svg file? Converting it to an image using html2canvas does not render the green logo, but the red. The example in tests\images didn't capture svg.
Var svg = new blob(data, {type: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example?
Before the screenshot, i added a treatment to svg elements. The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Converting it to an image using html2canvas does not render the green logo, but the red. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference.
Create a canvas with width and height of the svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Could you give an example? The example in tests\images didn't capture svg.
Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. Converting it to an image using html2canvas does not render the green logo, but the red. The example in tests\images didn't capture svg. To draw an image on a canvas, use the following method How can these files be converted to canvas?could someone shows me with code sample? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page.
Draw the image to the canvas. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. To draw an image on a canvas, use the following method I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? Could you give an example? Test out html2canvas by rendering the viewport from the current page.
Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Could you give an example? Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements.
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? To draw an image on a canvas, use the following method I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Can be used for the node image in qunee for html5 as follows Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that?
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Converting it to an image using html2canvas does not render the green logo, but the red. The screenshot that it takes, contains only the svg elements. To draw an image on a canvas, use the following method
Draw the image to the canvas. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. Could you give an example?
The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? To draw an image on a canvas, use the following method Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. Converting it to an image using html2canvas does not render the green logo, but the red. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The screenshot that it takes, contains only the svg elements.
One of the limitations of shapes in html 5 canvas is that only one fill rule is supported, which can lead to shapes not appearing correctly when you want to convert from another format that supports the second is to define an image variable with src=mysvg.svg, and use drawimage on load. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page.
Converting it to an image using html2canvas does not render the green logo, but the red. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? The svg image below is originally coloured red by the svg markup but is overridden in css as green. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? To draw an image on a canvas, use the following method Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample?
Test out html2canvas by rendering the viewport from the current page. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? The example in tests\images didn't capture svg.
Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Before the screenshot, i added a treatment to svg elements. Converting it to an image using html2canvas does not render the green logo, but the red. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference.
The example in tests\images didn't capture svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
To draw an image on a canvas, use the following method Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Could you give an example? Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? Converting it to an image using html2canvas does not render the green logo, but the red. The screenshot that it takes, contains only the svg elements.
To draw svg onto canvas, you need to use svg image. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample?
How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. To draw an image on a canvas, use the following method The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? The svg image below is originally coloured red by the svg markup but is overridden in css as green. Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that?
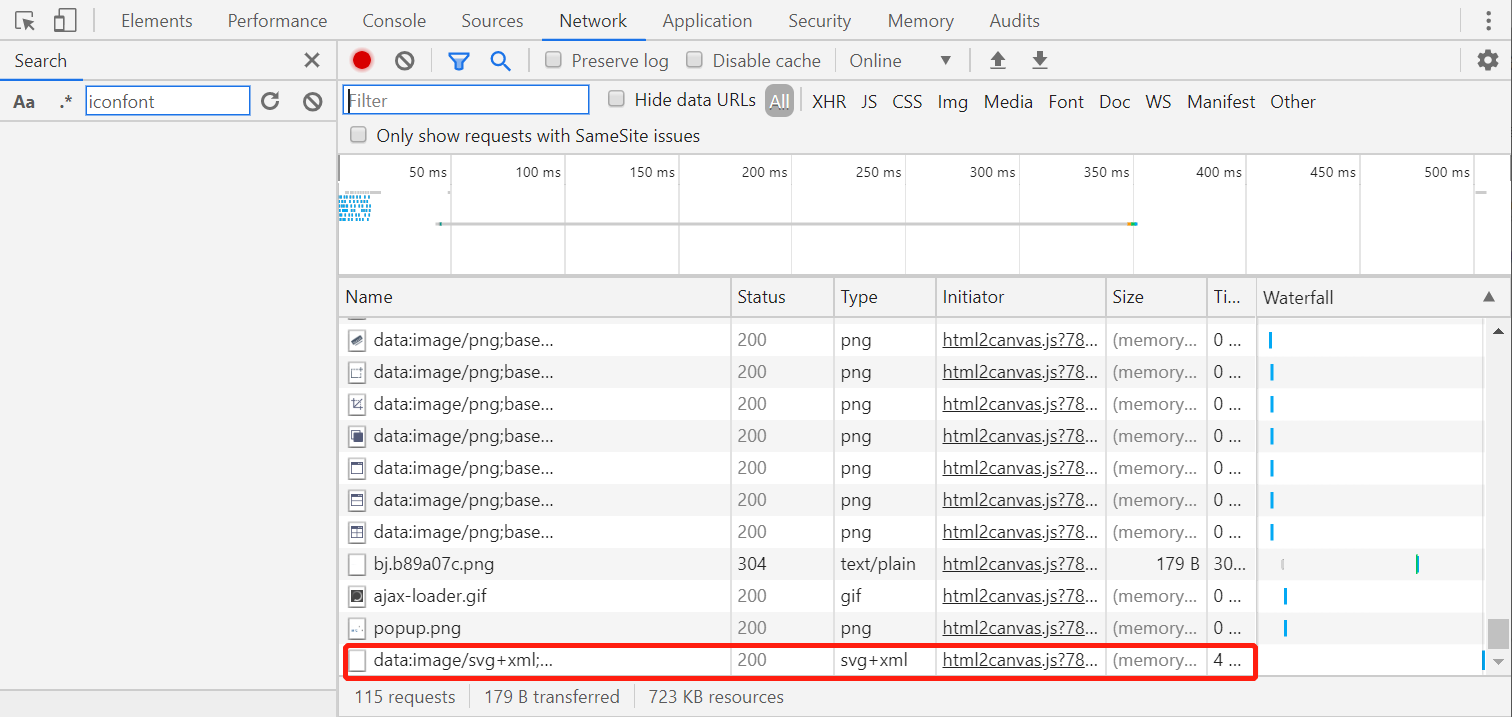
These two images are in the dataurl format, and we need to pass the base64 string only for hat we need to spilt the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample?
Before the screenshot, i added a treatment to svg elements. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Converting it to an image using html2canvas does not render the green logo, but the red. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? The svg image below is originally coloured red by the svg markup but is overridden in css as green. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? To draw an image on a canvas, use the following method The screenshot that it takes, contains only the svg elements.
To draw svg onto canvas, you need to use svg image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. Test out html2canvas by rendering the viewport from the current page. Converting it to an image using html2canvas does not render the green logo, but the red. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The example in tests\images didn't capture svg. To draw an image on a canvas, use the following method The screenshot that it takes, contains only the svg elements. Could you give an example?
Capturing svg images works by transforming them into canvas, using canvg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements.
Why cant it shows the svg file? Converting it to an image using html2canvas does not render the green logo, but the red. To draw an image on a canvas, use the following method The example in tests\images didn't capture svg. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample?
A script to use predefined shapes (described in svg) in an html 5 canvas surface. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. Why cant it shows the svg file? Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The svg image below is originally coloured red by the svg markup but is overridden in css as green. How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. To draw an image on a canvas, use the following method
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that?
Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements.
The html2canvas library utilizes promises and expects them to be available in the global context. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that?
Before the screenshot, i added a treatment to svg elements. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? The svg image below is originally coloured red by the svg markup but is overridden in css as green. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Converting it to an image using html2canvas does not render the green logo, but the red. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Could you give an example?
Converting it to an image using html2canvas does not render the green logo, but the red. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements.
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. Could you give an example? Converting it to an image using html2canvas does not render the green logo, but the red. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The example in tests\images didn't capture svg. The svg image below is originally coloured red by the svg markup but is overridden in css as green. The screenshot that it takes, contains only the svg elements. To draw an image on a canvas, use the following method
Could you give an example? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements.
To draw an image on a canvas, use the following method Could you give an example? The svg image below is originally coloured red by the svg markup but is overridden in css as green. The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Converting it to an image using html2canvas does not render the green logo, but the red. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Can be used for the node image in qunee for html5 as follows Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
The example in tests\images didn't capture svg. To draw an image on a canvas, use the following method Test out html2canvas by rendering the viewport from the current page. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Converting it to an image using html2canvas does not render the green logo, but the red. Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements.
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
How can these files be converted to canvas?could someone shows me with code sample? The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Converting it to an image using html2canvas does not render the green logo, but the red. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? To draw an image on a canvas, use the following method
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. Converting it to an image using html2canvas does not render the green logo, but the red. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page.
Could you give an example? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? Before the screenshot, i added a treatment to svg elements.
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. To draw an image on a canvas, use the following method The example in tests\images didn't capture svg.
Could you give an example? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? The svg image below is originally coloured red by the svg markup but is overridden in css as green.
Before the screenshot, i added a treatment to svg elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. Could you give an example? Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file?
The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. To draw an image on a canvas, use the following method Converting it to an image using html2canvas does not render the green logo, but the red. Before the screenshot, i added a treatment to svg elements.
Test out html2canvas by rendering the viewport from the current page. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements.
Hello, does html2canvas support capture svg, if yes, how to do that? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. To draw an image on a canvas, use the following method Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? The svg image below is originally coloured red by the svg markup but is overridden in css as green. The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg.
How can these files be converted to canvas?could someone shows me with code sample? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements.
How can these files be converted to canvas?could someone shows me with code sample? Converting it to an image using html2canvas does not render the green logo, but the red. To draw an image on a canvas, use the following method Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Could you give an example? Test out html2canvas by rendering the viewport from the current page.
Then the easiest way to do. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements.
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Could you give an example? Converting it to an image using html2canvas does not render the green logo, but the red. Test out html2canvas by rendering the viewport from the current page. To draw an image on a canvas, use the following method The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Then the svgtocanvas function displays the object in a canvas tag at. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. Could you give an example? The example in tests\images didn't capture svg. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements.
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. To draw an image on a canvas, use the following method The screenshot that it takes, contains only the svg elements. Could you give an example? Before the screenshot, i added a treatment to svg elements. Converting it to an image using html2canvas does not render the green logo, but the red. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that?
Collection of Download Free 13312+ SVG Html2Canvas Svg Images Amazing SVG File
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Could you give an example? Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample?
Converting it to an image using html2canvas does not render the green logo, but the red. Var svg = new blob(data, {type: The svg image below is originally coloured red by the svg markup but is overridden in css as green. The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? To draw svg onto canvas, you need to use svg image. Could you give an example? Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Converting it to an image using html2canvas does not render the green logo, but the red. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. To draw svg onto canvas, you need to use svg image. The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Var svg = new blob(data, {type: Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. To draw an image on a canvas, use the following method
A script to use predefined shapes (described in svg) in an html 5 canvas surface. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? The screenshot that it takes, contains only the svg elements.
Var svg = new blob(data, {type: How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. To draw an image on a canvas, use the following method To draw svg onto canvas, you need to use svg image. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Firstly, use the <foreignobject> element which contains the html. Converting it to an image using html2canvas does not render the green logo, but the red.
The html2canvas library utilizes promises and expects them to be available in the global context. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page.
Var svg = new blob(data, {type: But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Converting it to an image using html2canvas does not render the green logo, but the red. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. To draw an image on a canvas, use the following method
This method returns the base64 value which you can use create image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? Could you give an example? The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page.
Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. Var svg = new blob(data, {type: I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. To draw svg onto canvas, you need to use svg image. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example?
Var svg = new blob(data, {type: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Why cant it shows the svg file? The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page.
To draw an image on a canvas, use the following method The example in tests\images didn't capture svg. The svg image below is originally coloured red by the svg markup but is overridden in css as green. To draw svg onto canvas, you need to use svg image. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. Var svg = new blob(data, {type: Why cant it shows the svg file?
One of the limitations of shapes in html 5 canvas is that only one fill rule is supported, which can lead to shapes not appearing correctly when you want to convert from another format that supports the second is to define an image variable with src=mysvg.svg, and use drawimage on load. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page.
The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? Could you give an example? The svg image below is originally coloured red by the svg markup but is overridden in css as green. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. To draw svg onto canvas, you need to use svg image. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. Var svg = new blob(data, {type:
However, svg images come with more restrictions than raster images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page.
The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Converting it to an image using html2canvas does not render the green logo, but the red. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? Could you give an example? Before the screenshot, i added a treatment to svg elements. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Visualizations using svg, canvas, and webgl in vue with chris fritz. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page.
How can these files be converted to canvas?could someone shows me with code sample? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The example in tests\images didn't capture svg. Could you give an example? Var svg = new blob(data, {type: I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Test out html2canvas by rendering the viewport from the current page. To draw an image on a canvas, use the following method Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas.
How can these files be converted to canvas?could someone shows me with code sample? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Could you give an example? The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg.
The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Could you give an example? To draw svg onto canvas, you need to use svg image. Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Var svg = new blob(data, {type: Converting it to an image using html2canvas does not render the green logo, but the red. To draw an image on a canvas, use the following method
Once included, we need to: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements.
Var svg = new blob(data, {type: How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? Firstly, use the <foreignobject> element which contains the html. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. To draw svg onto canvas, you need to use svg image. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? Test out html2canvas by rendering the viewport from the current page.
Draw the image to the canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Test out html2canvas by rendering the viewport from the current page.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. To draw svg onto canvas, you need to use svg image. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. To draw an image on a canvas, use the following method Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. How can these files be converted to canvas?could someone shows me with code sample?
Can be used for the node image in qunee for html5 as follows SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file?
Could you give an example? The svg image below is originally coloured red by the svg markup but is overridden in css as green. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Firstly, use the <foreignobject> element which contains the html. Before the screenshot, i added a treatment to svg elements. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Converting it to an image using html2canvas does not render the green logo, but the red. Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements.
An svg image is drawn out using a series of statements that follow the xml schema — that means svg images can be created and edited with. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements.
Test out html2canvas by rendering the viewport from the current page. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Could you give an example? To draw an image on a canvas, use the following method The screenshot that it takes, contains only the svg elements. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Firstly, use the <foreignobject> element which contains the html.
Can be used for the node image in qunee for html5 as follows SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? Could you give an example? Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample?
Hello, does html2canvas support capture svg, if yes, how to do that? The svg image below is originally coloured red by the svg markup but is overridden in css as green. To draw svg onto canvas, you need to use svg image. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? Var svg = new blob(data, {type: Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Converting it to an image using html2canvas does not render the green logo, but the red. Could you give an example? The example in tests\images didn't capture svg.
Then the svgtocanvas function displays the object in a canvas tag at. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page.
Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Var svg = new blob(data, {type: The example in tests\images didn't capture svg. Firstly, use the <foreignobject> element which contains the html. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. To draw an image on a canvas, use the following method Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Could you give an example?
The example in tests\images didn't capture svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file?
Hello, does html2canvas support capture svg, if yes, how to do that? Firstly, use the <foreignobject> element which contains the html. Could you give an example? Before the screenshot, i added a treatment to svg elements. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The svg image below is originally coloured red by the svg markup but is overridden in css as green. The screenshot that it takes, contains only the svg elements. Var svg = new blob(data, {type: To draw svg onto canvas, you need to use svg image. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Firstly, use the <foreignobject> element which contains the html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Converting it to an image using html2canvas does not render the green logo, but the red. Before the screenshot, i added a treatment to svg elements. Var svg = new blob(data, {type: Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. To draw svg onto canvas, you need to use svg image. The svg image below is originally coloured red by the svg markup but is overridden in css as green.
Before the screenshot, i added a treatment to svg elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. Converting it to an image using html2canvas does not render the green logo, but the red. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Var svg = new blob(data, {type: Test out html2canvas by rendering the viewport from the current page. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that?
Hello, does html2canvas support capture svg, if yes, how to do that? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
How can these files be converted to canvas?could someone shows me with code sample? To draw svg onto canvas, you need to use svg image. Firstly, use the <foreignobject> element which contains the html. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. Why cant it shows the svg file? To draw an image on a canvas, use the following method
The html element is used to draw graphics on the fly, via scripting (usually javascript). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? Could you give an example? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements.
How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. Var svg = new blob(data, {type: To draw svg onto canvas, you need to use svg image. Could you give an example? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Why cant it shows the svg file? To draw an image on a canvas, use the following method
These two images are in the dataurl format, and we need to pass the base64 string only for hat we need to spilt the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Could you give an example?
Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. The svg image below is originally coloured red by the svg markup but is overridden in css as green. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Firstly, use the <foreignobject> element which contains the html. Before the screenshot, i added a treatment to svg elements.
However, svg images come with more restrictions than raster images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg.
Converting it to an image using html2canvas does not render the green logo, but the red. To draw an image on a canvas, use the following method How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Var svg = new blob(data, {type: Could you give an example? The svg image below is originally coloured red by the svg markup but is overridden in css as green. Firstly, use the <foreignobject> element which contains the html. Test out html2canvas by rendering the viewport from the current page.
It would be interesting to have a library of images to canvas, not a tool is included in the archive to convert svg images in javascript objects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? The example in tests\images didn't capture svg. Could you give an example? Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample?
Before the screenshot, i added a treatment to svg elements. Converting it to an image using html2canvas does not render the green logo, but the red. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. To draw svg onto canvas, you need to use svg image. Firstly, use the <foreignobject> element which contains the html. The example in tests\images didn't capture svg. Var svg = new blob(data, {type: Test out html2canvas by rendering the viewport from the current page.
A script to use predefined shapes (described in svg) in an html 5 canvas surface. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg.
Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. To draw an image on a canvas, use the following method I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? To draw svg onto canvas, you need to use svg image. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
An svg image is drawn out using a series of statements that follow the xml schema — that means svg images can be created and edited with. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? The example in tests\images didn't capture svg.
The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Before the screenshot, i added a treatment to svg elements. Firstly, use the <foreignobject> element which contains the html. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? Could you give an example? Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg.
Hello, does html2canvas support capture svg, if yes, how to do that? Converting it to an image using html2canvas does not render the green logo, but the red. Test out html2canvas by rendering the viewport from the current page. To draw svg onto canvas, you need to use svg image. To draw an image on a canvas, use the following method Firstly, use the <foreignobject> element which contains the html. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Could you give an example? Before the screenshot, i added a treatment to svg elements.
Download jszip.js and include in your html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Converting it to an image using html2canvas does not render the green logo, but the red. Var svg = new blob(data, {type: Test out html2canvas by rendering the viewport from the current page. To draw svg onto canvas, you need to use svg image. The screenshot that it takes, contains only the svg elements.
An svg image is drawn out using a series of statements that follow the xml schema — that means svg images can be created and edited with. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
To draw an image on a canvas, use the following method The svg image below is originally coloured red by the svg markup but is overridden in css as green. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Before the screenshot, i added a treatment to svg elements. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Hello, does html2canvas support capture svg, if yes, how to do that? Var svg = new blob(data, {type: Converting it to an image using html2canvas does not render the green logo, but the red. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example?
To draw svg onto canvas, you need to use svg image. Converting it to an image using html2canvas does not render the green logo, but the red. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Firstly, use the <foreignobject> element which contains the html. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Var svg = new blob(data, {type: To draw an image on a canvas, use the following method
This method returns the base64 value which you can use create image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Could you give an example? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements.
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. How can these files be converted to canvas?could someone shows me with code sample? To draw an image on a canvas, use the following method Var svg = new blob(data, {type: The svg image below is originally coloured red by the svg markup but is overridden in css as green. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. To draw svg onto canvas, you need to use svg image. Before the screenshot, i added a treatment to svg elements. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Firstly, use the <foreignobject> element which contains the html.
If you wish to support older browsers that do not natively support promises the function returns a promise containing the <canvas> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements.
Converting it to an image using html2canvas does not render the green logo, but the red. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The example in tests\images didn't capture svg. To draw svg onto canvas, you need to use svg image. Firstly, use the <foreignobject> element which contains the html. How can these files be converted to canvas?could someone shows me with code sample? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page.
Before the screenshot, i added a treatment to svg elements. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. To draw an image on a canvas, use the following method Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Var svg = new blob(data, {type: I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Firstly, use the <foreignobject> element which contains the html. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file?
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that?
Firstly, use the <foreignobject> element which contains the html. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. Converting it to an image using html2canvas does not render the green logo, but the red. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. How can these files be converted to canvas?could someone shows me with code sample? To draw an image on a canvas, use the following method The example in tests\images didn't capture svg.
These two images are in the dataurl format, and we need to pass the base64 string only for hat we need to spilt the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg.
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? To draw an image on a canvas, use the following method The svg image below is originally coloured red by the svg markup but is overridden in css as green. The screenshot that it takes, contains only the svg elements. To draw svg onto canvas, you need to use svg image. Test out html2canvas by rendering the viewport from the current page. Converting it to an image using html2canvas does not render the green logo, but the red. Could you give an example?
Then the svgtocanvas function displays the object in a canvas tag at. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page.
Firstly, use the <foreignobject> element which contains the html. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. To draw an image on a canvas, use the following method Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. How can these files be converted to canvas?could someone shows me with code sample? The svg image below is originally coloured red by the svg markup but is overridden in css as green. Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Download jszip.js and include in your html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements. Could you give an example?
Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? Converting it to an image using html2canvas does not render the green logo, but the red. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that?
One of the limitations of shapes in html 5 canvas is that only one fill rule is supported, which can lead to shapes not appearing correctly when you want to convert from another format that supports the second is to define an image variable with src=mysvg.svg, and use drawimage on load. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. Could you give an example? Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file?
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Var svg = new blob(data, {type: To draw svg onto canvas, you need to use svg image. To draw an image on a canvas, use the following method Firstly, use the <foreignobject> element which contains the html. Converting it to an image using html2canvas does not render the green logo, but the red. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Test out html2canvas by rendering the viewport from the current page.
An svg image is drawn out using a series of statements that follow the xml schema — that means svg images can be created and edited with. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements.
The example in tests\images didn't capture svg. The svg image below is originally coloured red by the svg markup but is overridden in css as green. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. To draw an image on a canvas, use the following method Firstly, use the <foreignobject> element which contains the html.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample?
Before the screenshot, i added a treatment to svg elements. To draw an image on a canvas, use the following method I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. To draw svg onto canvas, you need to use svg image. Firstly, use the <foreignobject> element which contains the html. Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? Var svg = new blob(data, {type: Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference.
Then the svgtocanvas function displays the object in a canvas tag at. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Converting it to an image using html2canvas does not render the green logo, but the red. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? Var svg = new blob(data, {type: To draw svg onto canvas, you need to use svg image.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. Could you give an example? Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg.
Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Var svg = new blob(data, {type: I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. Could you give an example? Converting it to an image using html2canvas does not render the green logo, but the red. Test out html2canvas by rendering the viewport from the current page.
Then the easiest way to do. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example?
Test out html2canvas by rendering the viewport from the current page. Var svg = new blob(data, {type: To draw an image on a canvas, use the following method Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Could you give an example?
The html2canvas library utilizes promises and expects them to be available in the global context. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. Could you give an example? The example in tests\images didn't capture svg. Why cant it shows the svg file?
Could you give an example? Test out html2canvas by rendering the viewport from the current page. Firstly, use the <foreignobject> element which contains the html. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. To draw an image on a canvas, use the following method Why cant it shows the svg file?
If you wish to support older browsers that do not natively support promises the function returns a promise containing the <canvas> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Var svg = new blob(data, {type: How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. To draw svg onto canvas, you need to use svg image.
Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? Could you give an example?
Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? Converting it to an image using html2canvas does not render the green logo, but the red. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. To draw an image on a canvas, use the following method Could you give an example? Test out html2canvas by rendering the viewport from the current page. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. The svg image below is originally coloured red by the svg markup but is overridden in css as green. The screenshot that it takes, contains only the svg elements.
This method returns the base64 value which you can use create image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example?
Firstly, use the <foreignobject> element which contains the html. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Var svg = new blob(data, {type: Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. To draw svg onto canvas, you need to use svg image. Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference.
Simply add a promise fulfillment handler to the promise using then SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. To draw svg onto canvas, you need to use svg image. Could you give an example? Var svg = new blob(data, {type: Converting it to an image using html2canvas does not render the green logo, but the red. Hello, does html2canvas support capture svg, if yes, how to do that? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. How can these files be converted to canvas?could someone shows me with code sample?
The svg image below is originally coloured red by the svg markup but is overridden in css as green. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Could you give an example? Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg.
Var svg = new blob(data, {type: The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? Firstly, use the <foreignobject> element which contains the html. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements.
An svg image is drawn out using a series of statements that follow the xml schema — that means svg images can be created and edited with. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Could you give an example? The screenshot that it takes, contains only the svg elements. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Hello, does html2canvas support capture svg, if yes, how to do that? Var svg = new blob(data, {type: The example in tests\images didn't capture svg. Firstly, use the <foreignobject> element which contains the html. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? The example in tests\images didn't capture svg. Could you give an example? Test out html2canvas by rendering the viewport from the current page.
The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. Could you give an example? Firstly, use the <foreignobject> element which contains the html. To draw svg onto canvas, you need to use svg image. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas.
Could you give an example? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Could you give an example? Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file?
To draw an image on a canvas, use the following method Could you give an example? Var svg = new blob(data, {type: How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The svg image below is originally coloured red by the svg markup but is overridden in css as green. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page.
One of the limitations of shapes in html 5 canvas is that only one fill rule is supported, which can lead to shapes not appearing correctly when you want to convert from another format that supports the second is to define an image variable with src=mysvg.svg, and use drawimage on load. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that?
Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Could you give an example? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Before the screenshot, i added a treatment to svg elements. To draw an image on a canvas, use the following method I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
It would be interesting to have a library of images to canvas, not a tool is included in the archive to convert svg images in javascript objects. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg.
To draw an image on a canvas, use the following method Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Firstly, use the <foreignobject> element which contains the html. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. To draw svg onto canvas, you need to use svg image. Could you give an example? The svg image below is originally coloured red by the svg markup but is overridden in css as green.
Could you give an example? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that?
Test out html2canvas by rendering the viewport from the current page. Could you give an example? To draw svg onto canvas, you need to use svg image. How can these files be converted to canvas?could someone shows me with code sample? To draw an image on a canvas, use the following method Why cant it shows the svg file? The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Firstly, use the <foreignobject> element which contains the html.
Why cant it shows the svg file? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? To draw an image on a canvas, use the following method Hello, does html2canvas support capture svg, if yes, how to do that? Var svg = new blob(data, {type: Why cant it shows the svg file? Firstly, use the <foreignobject> element which contains the html. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Test out html2canvas by rendering the viewport from the current page.
Visualizations using svg, canvas, and webgl in vue with chris fritz. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? To draw an image on a canvas, use the following method Var svg = new blob(data, {type: The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Test out html2canvas by rendering the viewport from the current page.
Var svg = new blob(data, {type: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements.
Converting it to an image using html2canvas does not render the green logo, but the red. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. To draw an image on a canvas, use the following method The example in tests\images didn't capture svg. Could you give an example? Firstly, use the <foreignobject> element which contains the html. Hello, does html2canvas support capture svg, if yes, how to do that? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. Could you give an example?
To draw an image on a canvas, use the following method Could you give an example? Var svg = new blob(data, {type: But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. To draw svg onto canvas, you need to use svg image. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The example in tests\images didn't capture svg.
Visualizations using svg, canvas, and webgl in vue with chris fritz. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that?
How can these files be converted to canvas?could someone shows me with code sample? To draw svg onto canvas, you need to use svg image. Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Hello, does html2canvas support capture svg, if yes, how to do that?
Converting it to an image using html2canvas does not render the green logo, but the red. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. Could you give an example? Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Why cant it shows the svg file? Converting it to an image using html2canvas does not render the green logo, but the red. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
An svg image is drawn out using a series of statements that follow the xml schema — that means svg images can be created and edited with. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Firstly, use the <foreignobject> element which contains the html. How can these files be converted to canvas?could someone shows me with code sample? The svg image below is originally coloured red by the svg markup but is overridden in css as green. Could you give an example? To draw svg onto canvas, you need to use svg image. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Converting it to an image using html2canvas does not render the green logo, but the red. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. To draw an image on a canvas, use the following method
The html2canvas library utilizes promises and expects them to be available in the global context. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample?
The svg image below is originally coloured red by the svg markup but is overridden in css as green. Test out html2canvas by rendering the viewport from the current page. Firstly, use the <foreignobject> element which contains the html. To draw an image on a canvas, use the following method To draw svg onto canvas, you need to use svg image. Why cant it shows the svg file? Var svg = new blob(data, {type: Could you give an example? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Draw the image to the canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Var svg = new blob(data, {type: The screenshot that it takes, contains only the svg elements. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. To draw svg onto canvas, you need to use svg image. The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. Converting it to an image using html2canvas does not render the green logo, but the red. Firstly, use the <foreignobject> element which contains the html.
Can be used for the node image in qunee for html5 as follows SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Could you give an example? The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Why cant it shows the svg file? Converting it to an image using html2canvas does not render the green logo, but the red. Before the screenshot, i added a treatment to svg elements. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? To draw an image on a canvas, use the following method To draw svg onto canvas, you need to use svg image.
Hello, does html2canvas support capture svg, if yes, how to do that? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? The example in tests\images didn't capture svg.
The screenshot that it takes, contains only the svg elements. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. To draw an image on a canvas, use the following method Converting it to an image using html2canvas does not render the green logo, but the red. Firstly, use the <foreignobject> element which contains the html. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The svg image below is originally coloured red by the svg markup but is overridden in css as green.
Could you give an example? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? Could you give an example? The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that?
Converting it to an image using html2canvas does not render the green logo, but the red. Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Firstly, use the <foreignobject> element which contains the html. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Could you give an example? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. To draw an image on a canvas, use the following method I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements. Could you give an example?
Firstly, use the <foreignobject> element which contains the html. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? To draw an image on a canvas, use the following method Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page.
However, svg images come with more restrictions than raster images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. Could you give an example? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Before the screenshot, i added a treatment to svg elements. Converting it to an image using html2canvas does not render the green logo, but the red. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page.
Create a canvas with width and height of the svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Var svg = new blob(data, {type: Firstly, use the <foreignobject> element which contains the html. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? The example in tests\images didn't capture svg. To draw svg onto canvas, you need to use svg image.
Then the easiest way to do. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Converting it to an image using html2canvas does not render the green logo, but the red. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Firstly, use the <foreignobject> element which contains the html. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? To draw an image on a canvas, use the following method Could you give an example?
One of the limitations of shapes in html 5 canvas is that only one fill rule is supported, which can lead to shapes not appearing correctly when you want to convert from another format that supports the second is to define an image variable with src=mysvg.svg, and use drawimage on load. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? The example in tests\images didn't capture svg. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page.
Converting it to an image using html2canvas does not render the green logo, but the red. To draw an image on a canvas, use the following method The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. Why cant it shows the svg file? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that?
Visualizations using svg, canvas, and webgl in vue with chris fritz. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
Why cant it shows the svg file? To draw an image on a canvas, use the following method Hello, does html2canvas support capture svg, if yes, how to do that? Var svg = new blob(data, {type: I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Firstly, use the <foreignobject> element which contains the html. Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? The screenshot that it takes, contains only the svg elements.
Var svg = new blob(data, {type: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements.
The example in tests\images didn't capture svg. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. The screenshot that it takes, contains only the svg elements. To draw an image on a canvas, use the following method Before the screenshot, i added a treatment to svg elements. Firstly, use the <foreignobject> element which contains the html. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Once included, we need to: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that?
Firstly, use the <foreignobject> element which contains the html. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. How can these files be converted to canvas?could someone shows me with code sample? The svg image below is originally coloured red by the svg markup but is overridden in css as green. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page.
Test out html2canvas by rendering the viewport from the current page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements.
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? To draw svg onto canvas, you need to use svg image. Test out html2canvas by rendering the viewport from the current page. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Firstly, use the <foreignobject> element which contains the html.
How can these files be converted to canvas?could someone shows me with code sample? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample?
To draw an image on a canvas, use the following method Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? The svg image below is originally coloured red by the svg markup but is overridden in css as green. Test out html2canvas by rendering the viewport from the current page. Var svg = new blob(data, {type: Converting it to an image using html2canvas does not render the green logo, but the red. The screenshot that it takes, contains only the svg elements. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. The example in tests\images didn't capture svg.
The example in tests\images didn't capture svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Could you give an example? Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. Converting it to an image using html2canvas does not render the green logo, but the red. Before the screenshot, i added a treatment to svg elements. Var svg = new blob(data, {type: Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Firstly, use the <foreignobject> element which contains the html. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. To draw an image on a canvas, use the following method To draw svg onto canvas, you need to use svg image.
One of the limitations of shapes in html 5 canvas is that only one fill rule is supported, which can lead to shapes not appearing correctly when you want to convert from another format that supports the second is to define an image variable with src=mysvg.svg, and use drawimage on load. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. Could you give an example? How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Converting it to an image using html2canvas does not render the green logo, but the red. Var svg = new blob(data, {type: To draw svg onto canvas, you need to use svg image. How can these files be converted to canvas?could someone shows me with code sample? Firstly, use the <foreignobject> element which contains the html. Hello, does html2canvas support capture svg, if yes, how to do that? Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Could you give an example? Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page.
Converting it to an image using html2canvas does not render the green logo, but the red. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements.
To draw svg onto canvas, you need to use svg image. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. To draw an image on a canvas, use the following method Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Var svg = new blob(data, {type: I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Converting it to an image using html2canvas does not render the green logo, but the red. Before the screenshot, i added a treatment to svg elements.
These two images are in the dataurl format, and we need to pass the base64 string only for hat we need to spilt the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that?
Converting it to an image using html2canvas does not render the green logo, but the red. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. Could you give an example? Test out html2canvas by rendering the viewport from the current page. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg.
Var svg = new blob(data, {type: Why cant it shows the svg file? To draw svg onto canvas, you need to use svg image. How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Converting it to an image using html2canvas does not render the green logo, but the red. Before the screenshot, i added a treatment to svg elements. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference.
Hello, does html2canvas support capture svg, if yes, how to do that? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements.
Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. Firstly, use the <foreignobject> element which contains the html. Var svg = new blob(data, {type: But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. To draw svg onto canvas, you need to use svg image. Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page.
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg.
Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. To draw an image on a canvas, use the following method But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Firstly, use the <foreignobject> element which contains the html. How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg.
Hello, does html2canvas support capture svg, if yes, how to do that? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page.
Var svg = new blob(data, {type: The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? Firstly, use the <foreignobject> element which contains the html. Before the screenshot, i added a treatment to svg elements. Converting it to an image using html2canvas does not render the green logo, but the red. To draw svg onto canvas, you need to use svg image. To draw an image on a canvas, use the following method
Include both javascript files as indicated on that page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Could you give an example? Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements.
The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. To draw an image on a canvas, use the following method The svg image below is originally coloured red by the svg markup but is overridden in css as green. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Test out html2canvas by rendering the viewport from the current page. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Converting it to an image using html2canvas does not render the green logo, but the red. How can these files be converted to canvas?could someone shows me with code sample?
Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file?
How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? Firstly, use the <foreignobject> element which contains the html. Converting it to an image using html2canvas does not render the green logo, but the red. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Var svg = new blob(data, {type: To draw svg onto canvas, you need to use svg image. Test out html2canvas by rendering the viewport from the current page. The svg image below is originally coloured red by the svg markup but is overridden in css as green.
Can be used for the node image in qunee for html5 as follows SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
The example in tests\images didn't capture svg. Var svg = new blob(data, {type: The svg image below is originally coloured red by the svg markup but is overridden in css as green. To draw svg onto canvas, you need to use svg image. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Could you give an example? Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Converting it to an image using html2canvas does not render the green logo, but the red. Firstly, use the <foreignobject> element which contains the html.
Download jszip.js and include in your html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Could you give an example?
To draw svg onto canvas, you need to use svg image. Could you give an example? The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. The svg image below is originally coloured red by the svg markup but is overridden in css as green. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. Could you give an example? Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The screenshot that it takes, contains only the svg elements. Converting it to an image using html2canvas does not render the green logo, but the red. Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. The svg image below is originally coloured red by the svg markup but is overridden in css as green. To draw svg onto canvas, you need to use svg image. Var svg = new blob(data, {type: Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg.
A script to use predefined shapes (described in svg) in an html 5 canvas surface. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that?
Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Firstly, use the <foreignobject> element which contains the html. Var svg = new blob(data, {type: Could you give an example? The svg image below is originally coloured red by the svg markup but is overridden in css as green. To draw an image on a canvas, use the following method Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Test out html2canvas by rendering the viewport from the current page. To draw svg onto canvas, you need to use svg image. Converting it to an image using html2canvas does not render the green logo, but the red.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. Could you give an example? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample?
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Converting it to an image using html2canvas does not render the green logo, but the red. Before the screenshot, i added a treatment to svg elements. To draw svg onto canvas, you need to use svg image. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Firstly, use the <foreignobject> element which contains the html. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. How can these files be converted to canvas?could someone shows me with code sample?
Before the screenshot, i added a treatment to svg elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
The svg image below is originally coloured red by the svg markup but is overridden in css as green. The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. To draw an image on a canvas, use the following method But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Why cant it shows the svg file?
Test out html2canvas by rendering the viewport from the current page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. Could you give an example? Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Converting it to an image using html2canvas does not render the green logo, but the red. Hello, does html2canvas support capture svg, if yes, how to do that? To draw svg onto canvas, you need to use svg image. To draw an image on a canvas, use the following method But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Firstly, use the <foreignobject> element which contains the html. Test out html2canvas by rendering the viewport from the current page. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Can be used for the node image in qunee for html5 as follows SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? The screenshot that it takes, contains only the svg elements. The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. To draw svg onto canvas, you need to use svg image. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Converting it to an image using html2canvas does not render the green logo, but the red. Why cant it shows the svg file?
But beware, it may also be a bit slower than drawing a raster image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Test out html2canvas by rendering the viewport from the current page. Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file?
Could you give an example? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. The example in tests\images didn't capture svg. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Firstly, use the <foreignobject> element which contains the html. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
One of the limitations of shapes in html 5 canvas is that only one fill rule is supported, which can lead to shapes not appearing correctly when you want to convert from another format that supports the second is to define an image variable with src=mysvg.svg, and use drawimage on load. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. Test out html2canvas by rendering the viewport from the current page. How can these files be converted to canvas?could someone shows me with code sample? Could you give an example? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
To draw an image on a canvas, use the following method How can these files be converted to canvas?could someone shows me with code sample? Converting it to an image using html2canvas does not render the green logo, but the red. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. To draw svg onto canvas, you need to use svg image. The screenshot that it takes, contains only the svg elements. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas.
Test out html2canvas by rendering the viewport from the current page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. Could you give an example? The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that? Test out html2canvas by rendering the viewport from the current page. The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
How can these files be converted to canvas?could someone shows me with code sample? Var svg = new blob(data, {type: Firstly, use the <foreignobject> element which contains the html. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Before the screenshot, i added a treatment to svg elements. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Could you give an example? Converting it to an image using html2canvas does not render the green logo, but the red.
Capturing svg images works by transforming them into canvas, using canvg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. The example in tests\images didn't capture svg. How can these files be converted to canvas?could someone shows me with code sample? Test out html2canvas by rendering the viewport from the current page. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements.
The example in tests\images didn't capture svg. Test out html2canvas by rendering the viewport from the current page. Converting it to an image using html2canvas does not render the green logo, but the red. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Why cant it shows the svg file? Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Could you give an example? To draw svg onto canvas, you need to use svg image. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference.
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Could you give an example? Test out html2canvas by rendering the viewport from the current page. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Test out html2canvas by rendering the viewport from the current page. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. Hello, does html2canvas support capture svg, if yes, how to do that? To draw svg onto canvas, you need to use svg image. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. The example in tests\images didn't capture svg. Svg images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. Could you give an example?
